Colocar productos Agotados en al final de la lista en Woocommerce
Los usuarios se deben llevar una buena experiencia en nuestra tienda y para ello vamos a ayudarlos un poco más para que así sea.
Imaginas que tienes una categoría de productos con 100 productos o más. Los divides en 3 columnas, pero entras y ves como se mezclan los productos con stock del que no tienen.
Vamos a mejorar esto. ¡Al Ataque!
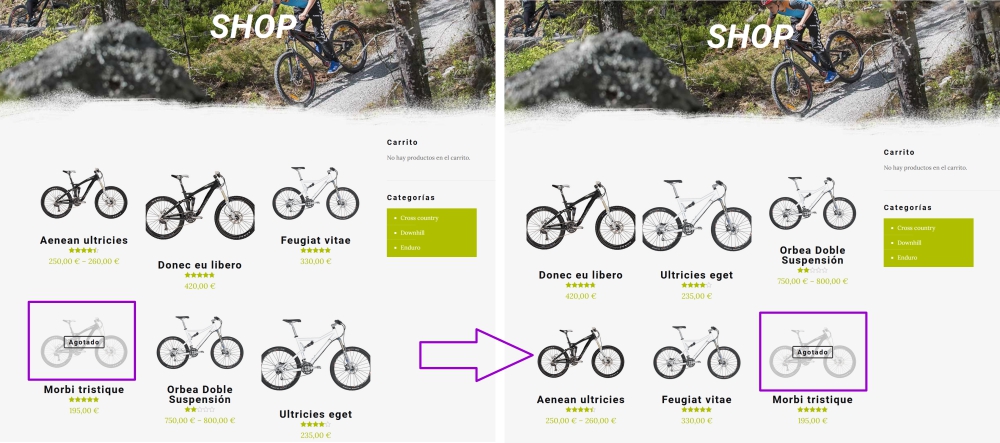
Bueno como ya te he dicho antes y para que lo veas de forma más visible o gráfica te acompaño con esta imagen. Se que es un listado de pocos productos, pero el resultado es lo que cuenta.
Los productos se ordenarán según su stock, cuanto más stock tenga, más arriba estará.
Para conseguir esto vamos a incluir este código en el functions.php o en el plugin Code Snippets (recomendado, si no sabes que es o como se usa, visita esta post donde hablamos de Code Snippets)
Código para colocar productos sin stock al final en Woocommerce
add_filter( 'woocommerce_get_catalog_ordering_args', 'ordernar_productos_segun_stock_ddwp', 9999 );
function ordernar_productos_segun_stock_ddwp( $args ) {
$args['orderby'] = 'meta_value';
$args['meta_key'] = '_stock_status';
return $args;
}
Espero te sirva este cortito código y posts pero te puede salvar de más de un quebradero de cabeza.
Si te ha servido, deja tu comentario y si no, también.